The landscape of web design is constantly evolving. New, advanced technologies and changing user habits dictate trends: What was trendy just 12 months ago can quickly become passé, and what was out of touch can suddenly become cool and retro. Here are some hot trends that we’ve seen that will impact design in 2019.
#1 Bright Colors
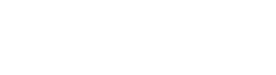
Use of bright color has always been present on the web, but in past years there was an emphasis on more muted and neutral colors with bright accents for readability. The tide has changed. Technology advancements in screen resolutions have led toward more saturated colors. The use of strong, contrasting color screens over photography has grown to give sites a more distinguished look and to stand out from more traditional looks.
#2 Big and Creative Use of Type
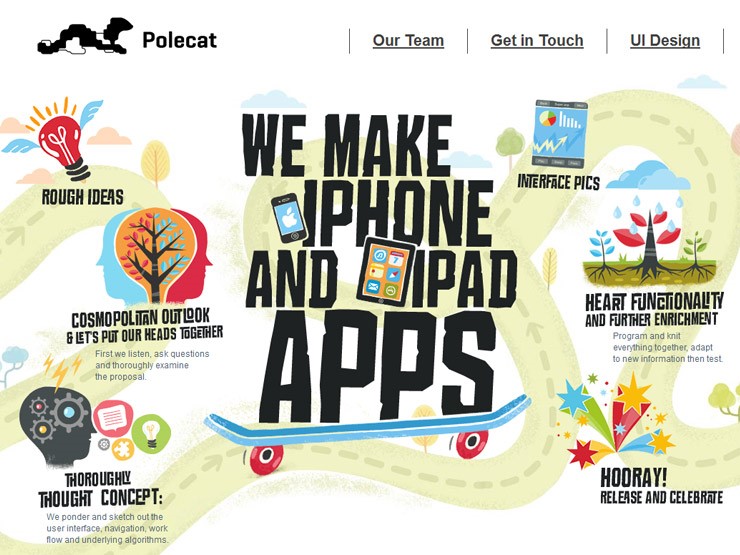
Typography — think fonts, sizes and text arrangements — has always played an important role in print design. In the past, the art of arranging type on websites has played a lesser role because of device restrictions and slow download speeds. The web is faster now, and our devices have better resolutions. The result? A movement towards more creative use of big, bold type. And we have a lot more choices for fast-loading fonts. With the popularity of services like Google Fonts and Typekit — the choices have increased substantially.

#3 Hand-Drawn Illustrations
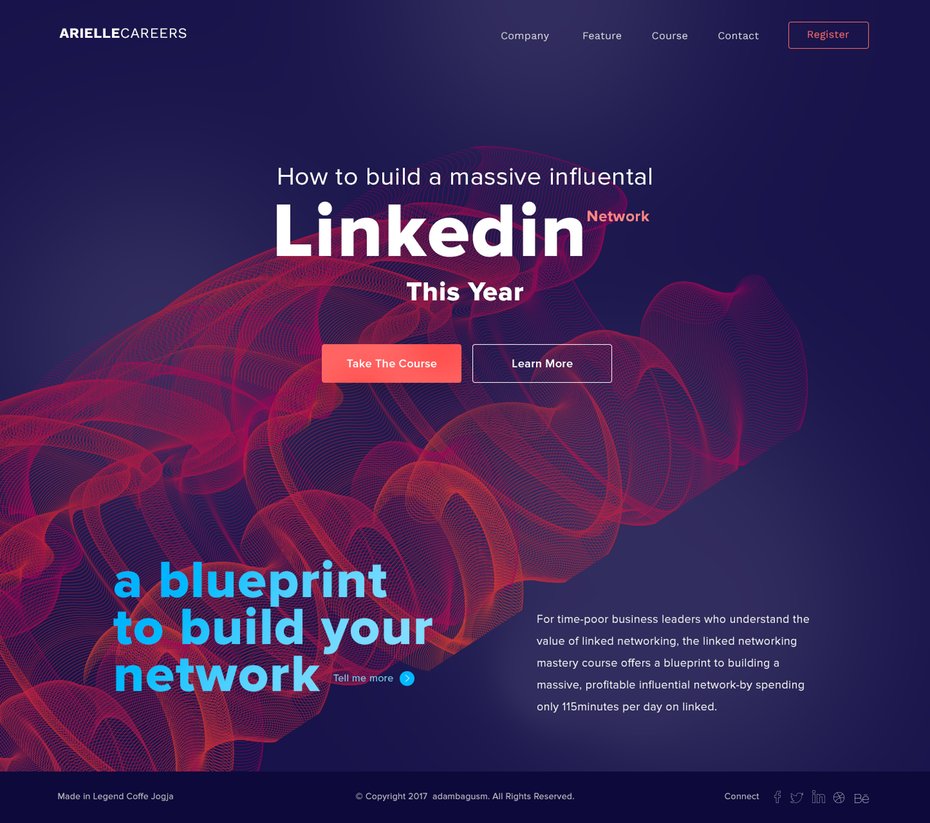
Tired of men and women in white clothing sitting on white couches? You’re not alone. We’re all tired of canned, run-of-the-mill, pre-defined pictures. This stock photo fatigue is driving the design community to embrace custom illustrations and give sites a more fun, personal feel. Using custom illustrations can add an element of interest to dry, boring content that sometimes stock images cannot.

#4 Web Animation
With the advancement of Cascading Style Sheets Level 3 (CSS3) and the addition of simple animation styles with Scalable Vector Graphics (SVG), the web is becoming more dynamic by the day. Even better? Animation usage on the web has increased without adding substantial bandwidth usage. This allows websites to engage users in new ways — think less static communication and more storytelling. This is especially true with the growth of the millennial generation, who prefer visual communication more than the written word.

#5 Breaking the Grid
The grid has always been a key tool for design — both print and web. In the quest to craft more creative and engaging layouts, designers are beginning to break the barriers of the grid. The grid itself isn’t being ditched, but rather elements are beginning to drift across grid borders to give more visually dynamic layouts.

This is by no means a comprehensive list, but, these are the top five trends that we see driving where web design is going. Design is making huge strides in its dynamic approach and appearance as we enter 2019. Incorporating some of these ideas can bring a fresh look to your site and make stronger connections with today’s audiences.
Do you need help evaluating your website to see if its connecting with your audience?